"How do I create a comment with a hyperlink to my website"
"How do put in my comment a link to my blog which is click-able?"
"How do I create an active link, How do I make a link to my blog?"
"How do I ... for a non-technie?"
"How's the easiest way to create hyperlink text to my blog without knowing html?"
I tried searching around, and found some html tips, but couldn't really get it to work, since I found the simplest html still confusing.
Then it occured to me, why not use blogger? How? Here's how
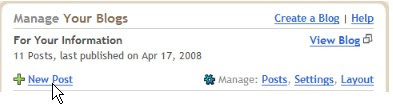
1. Log in to your blogger acount and go to create new posts.
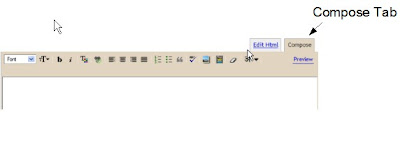
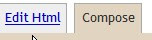
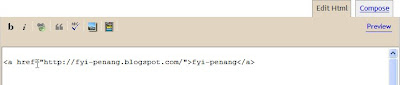
 You'll notice you have 2 tabs;
You'll notice you have 2 tabs;one Compose, the other Edit HTML.

2. Make sure your compose tab is active (if it's not active it'll be underlined and you can click on it).
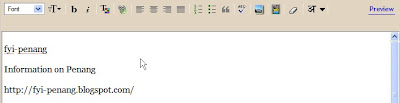
3. Now, Just type how you'd want to describe your link to your url, ie desribe the hyperlink.
i. You can either use something descriptive, eg Information on Penang, or just the main name of the link, eg fyi-penang.
 ii. Or you can if you prefer, just type the whole link / url of the website you want to link to.
ii. Or you can if you prefer, just type the whole link / url of the website you want to link to.eg http://fyi-penang.blogspot.com/
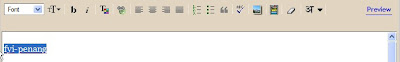
4. Now select/hilite the item typed in 3.i or 3.ii. You'll know it's selected if it's hilighted, usually in blue.

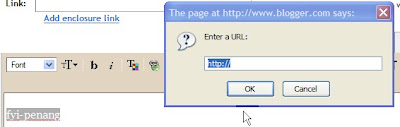
5. With the item selected, click on the Link icon, ie the icon of a chain on a green ball.
6. A "Enter a URL:" dialog box pops up.
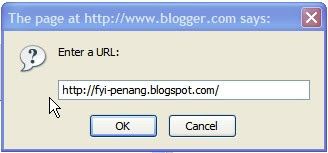
 Now copy paste the full link of the website you want to actively link to and click ok. In my case, http://fyi-penang.blogspot.com/
Now copy paste the full link of the website you want to actively link to and click ok. In my case, http://fyi-penang.blogspot.com/ Now click anywhere.
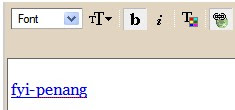
Now click anywhere.7. Once de-hilited, notice the text you initially hilited in 4 is now blue in color and underlined.
 This means you have created a text with an active hyperlink.
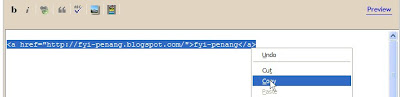
This means you have created a text with an active hyperlink.8. To get the html code that Blogger has created for you by doing steps 1-7. Click on the "Edit Html" tab.

9. You will see html code (gibberish to some :) ).
 All you need to do is hilite/select the whole code, and copy it (either RClick>Copy, or just Control + C).
All you need to do is hilite/select the whole code, and copy it (either RClick>Copy, or just Control + C).
You have html code to actively link to your website.
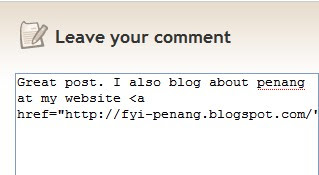
10. So go to the website you would like to leave a comment in, eg http://makan2food.blogspot.com/
Click on the comments link, usually located at the end of the blog entry.

11. Type your comment, and paste the code you just copied from Blogger's Edit HTML tab.

If might not look 'nice' but once the comment is published, you can see that item 4 you linked to is underlined and has an active hyperlink.
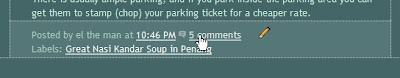
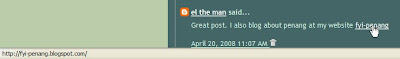
12. Wait till your comment is approved, revisit the blog/website you left a comment in and it'll look something like this.
 Notice that when I move my cursor over my hyperlinked text, on the lower left corner, it shows the link it will link to.
Notice that when I move my cursor over my hyperlinked text, on the lower left corner, it shows the link it will link to.Good luck.
Note - Please do not use this to spam. Only leave valid and reasonable comments and links in other peoples blog or website.


.gif)



.JPG)
.JPG)





1 comments:
thank you so much for sharing this information. needed it badly
Post a Comment